Flexbox en español, lo que debes saber [2023]
por Pepe Robles · Actualizado el 13 de febrero de 2023

Para aprender flexbox en español puedes empezar por el nombre.
Es uno de los mejores nombres flexbox, flex box, caja flexible y eso es básicamente lo que hace.
Te va a permitir distribuir los elementos que tengas en la web de la forma que quieras.
Sin importar el tamaño del dispositivo desde el que se vea tu web.
¿Por qué usar Flexbox?
Siempre hay que preguntarse el por qué de las cosas.
Para mí la respuesta con flexbox está clara:
Vas a poder realizar “casi” cualquier tipo de layout que quieras en la web.
Digo casi porque hay unos casos en los que vas a necesitar el uso de position absolute por ejemplo.
Pero con flexbox vas a tener cubierto un porcentaje muy alto de todos los diseños que necesites realizar.
El tener un layout bien definido en una web es tan importante al fin y al cabo como JavaScript.
¿Prefieres un video de Flexbox en español?
Antes de continuar con el post quiero que sepas que aquí tienes disponible un video sobre Flexbox que te podría servir.
¿Cómo funciona flexbox?
La regla de oro aquí es que siempre vas as necesitar a un elemento “caja” y elementos que van dentro de esa “caja”.
SIEMPRE.
Ya después podrás indicarle como comportarse a la caja y a los elementos de la caja.
Una vez tengas esto claro puedes continuar con el resto de cosas que iremos viendo en el post.
Por cierto a nivel técnico esto se llama Flex Container y Flex items.
Fila o columnas
Podrás elegir desde el elemento que hace de caja, cómo quieres que se muestre lo que hay en su interior (recuerda los flex items)
Alinear
Ahora nos ponemos más técnicos con los flex items.
Podrás alinearlos y como referencia tendrás un eje.
Podrás alinear los flex items tanto en un eje horizontal como eje vertical.
Peculiaridad 1, los ejes se llaman eje principal y eje cruzado en flexbox.
Y la peculiaridad 2, que suele ser más complicada: estos ejes cambian.
Ejes
Cuando usas display row para ponerlo en fila, el eje principal será el eje X y el eje cruzado será el Y.
Y si lo pones con display column pues al contrario.
Sabiendo esto, solo queda conocer que las propiedades justify content alinea los flex item en el eje principal y align items los alinea en el eje secundario.
Ahora suele llegar el momento donde te preguntas, bueno y puede tener un flex dentro de otro?
La respuesta es sí, Sigues recordando la regla de oro? Mientras la cumplas podrás hacerlo sin límites, de hecho es lo habitual en un layout corriente.
Ejemplo de layout básico

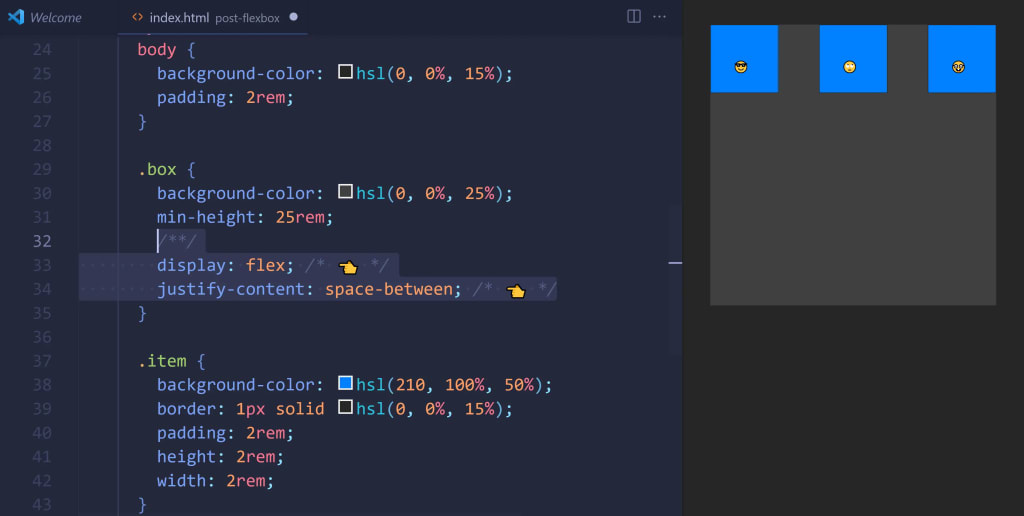
El tener 3 cajas que queremos pasar de vertical a horizontal y que tengan espaciado entre ellas.

Para conseguir esto solo necesitamos 2 líneas de código
display: flex;
justify-content: space-between;De esta forma podemos conseguir el layout básico de pasar de una columna a fila y alineando nuestros elementos además de espaciándolos entre ellos.
¿Qué es flex en inspeccionar?
Ahora presta atención porque te voy a enseñar algo con lo que sacarás partido a Flexbox usando el navegador.
Probablemente lo más útil que puedas aprender en este post.

Cuando tengas un elemento al que le des la propiedad display: flex; es decir que lo uses con flexbox, podrás beneficiarte de esto.
Era una característica que anteriormente solo estaba en Firefox, pero ahora también puedes difrutarla en Chrome.
Aquí podrás jugar y ver el comportamiento a nivel visual de cómo interpreta este CSS el navegador.
Te va a permitir encontrar errores de forma más simple y de conseguir lo que quieras básicamente a golpe de click.

También puedes habilitar algunas opciones diferentes como cambiar el color etc en la pestaña de Layout dentro de las devtools.
Con respecto a flebox hay algunas preguntas comunes que puedes hacerte:
¿Qué es Flexbox y para qué sirve?
Es una propiedad de CSS que nos ayudará a crear layout de forma simple.
Sirve para alinear y distribuir elementos en la página web de manera flexible y adaptable.
¿Cómo funciona Flexbox?
Flexbox funciona mediante la definición de un contenedor que aloja los elementos a ser alineados y distribuidos.
Dentro de ese contenedor, cada elemento se comporta como un “flex item” que puede ser configurado para tener un tamaño específico o para ser proporcional al tamaño de la caja padre.
Con Flexbox, puedes controlar la dirección de flujo de los elementos, su alineación y su distribución de manera sencilla.
¿Qué cosas se pueden hacer con Flexbox?
- Crear diseños responsive que se ajusten a diferentes tamaños de pantalla.
- Alinear elementos en la página web.
- Crear diseños de fila y columna.
- Distribuir elementos equitativamente en una caja.
- Crear diseños escalables y fáciles de mantener.
¿Qué es el flex en CSS?
Tiene dos connotaciones, como propiedad o como valor.
Como valor:
- Se refiere al valor que podemos darle a la propiedad display de css. Display:flex;
- De esta forma podemos convertir a un elemento en contenedor FLEX y usar FLEXBOX.
Como propiead:
- La propiedad “flex” se puede utilizar para especificar la proporción de tamaño de un elemento en relación a los demás elementos dentro del contenedor.
¿Cómo hacer columnas con Flexbox?
Para hacer columnas con Flexbox, debes crear un contenedor Flexbox y establecer la dirección de flujo como “column”.
display: flex;
flex-direction: columns;Luego, puedes agregar elementos dentro del contenedor y ajustar su tamaño y alineación utilizando las propiedades de Flexbox.
Esto te permitirá crear diseños de columna flexible y escalable en tu página web.
¿Qué hace Flex 1 en CSS?
El valor “1” que se utiliza en “flex: 1” en CSS es una abreviatura para “flex-grow: 1”.
Esto significa que el elemento se estirará para llenar el espacio disponible en el contenedor.
Esto le proporciona la misma cantidad de espacio adicional en relación a los otros elementos dentro del contenedor.
CONCLUSIÓN + CONSEJO
En conclusión, Flexbox es una herramienta poderosa y flexible para crear diseños en CSS.
De hecho flexbox es una de las cosas que siempre aconsejo aprender a quienes quieren aprender bien el layout y posicionar cualquier elemento en la web.

Es una de las lecciones del curso de css gratis que puedes hacer en la academy naviscode.
Si quieres ver más lecciones del curso puedes verlas aquí: link al curso de css gratis.